Continuous rotation
You can animate an object with a continuous rotation. The object in question is rotated about its own origin as long as the behavior condition applies.
<g id="Fan" transform="translate(19,19)">
<rect x="-25" y="-2.5" transform="rotate(0, -25, -2.5)"
fill="#BBBBBB" stroke="#999999" width="50" height="5" />
<rect x="-25" y="-2.5" transform="rotate(30, -25, -2.5)"
fill="#BBBBBB" stroke="#999999" width="50" height="5" />
<rect x="-25" y="-2.5" transform="rotate(60, -25, -2.5)"
fill="#BBBBBB" stroke="#999999" width="50" height="5" />
<rect x="-25" y="-2.5" transform="rotate(90, -25, -2.5)"
fill="#BBBBBB" stroke="#999999" width="50" height="5" />
<rect x="-25" y="-2.5" transform="rotate(120, -25, -2.5)"
fill="#BBBBBB" stroke="#999999" width="50" height="5" />
<rect x="-25" y="-2.5" transform="rotate(150, -25, -2.5)"
fill="#BBBBBB" stroke="#999999" width="50" height="5" />
<rect x="0" y="0" fill="none" stroke="red" width="35" height="35" />
<rect x="-35" y="-35" fill="none" stroke="red" width="35" height="35" />
<rect x="-35" y="0" fill="none" stroke="red" width="35" height="35" />
<rect x="0" y="-35" fill="none" stroke="red" width="35" height="35" />
</g>
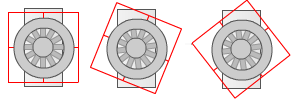
In the following figure, the relative coordinate system is shown in red.

Simulator
Activate the simulator with Start Simulator. After you have added a new shape behavior, you can select the group or individual object that should be rotated under Element. Of course, this only works if the corresponding element has been marked with the ID attribute in the SVG code (see ID attribute).
Under Action Type, select the option Continuous rotation.
Example
Condition |
|
|---|---|
Property |
<LiveValue> |
Function |
> |
Value |
0 |
To be able to check the rotation, enter a value in the Test Value column of the behavior rules table. In the example above, any value greater than 0 will do.