Simple and composite lines
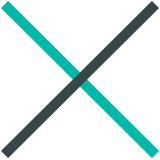
You can use the <line> element to draw straight lines.
To do this you have to define a start and end point.
|
x-coordinate of the starting point |
|
y-coordinate of the starting point |
|
x-coordinate of the end point |
|
y-coordinate of the end point |
<line x1="5" y1="5" x2="150" y2="150" stroke="#00b7a9" stroke-width="10" />
<line x1="150" y1="5" x2="5" y2="150" stroke="#38474a" stroke-width="10" />

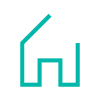
You can use the <polyline> element to create polylines along several coordinate points.
The x and y coordinates must be specified in the points attribute and separated by commas.
Example
<polyline fill="none" stroke="#00B7A9"
stroke-width="4" stroke-miterlimit="10"
points="50,15.313 22.25,43.063 22.25,84.688 39.594,84.688
39.594,60.406 60.406,60.406 60.406,84.688
77.75,84.688 77.75,43.063" />