Linearer Farbverlauf

Ein linearer Farbverlauf sollte mit einem
id-Attribut versehen werden, damit er von anderen Elementen als Füllung verwendet werden kann. Stellen Sie sicher, dass der Wert nur Buchstaben und Zahlen enthält und in Ihrem SVG eindeutig ist.Der Verlauf kann horizontal oder vertikal definiert werden. Dies geben Sie in Prozent oder in absoluten Werten an.
Horizontal:
<linearGradient x1="0" y1="0" x2="100" y2="0">
Vertikal:
<linearGradient x1="0" y1="0" x2="0" y2="100">
Jeder Farbschritt innerhalb eines Verlaufs wird jeweils mit einem
<stop>-Element definiert, welcher den Farbwert und die Transparenz bestimmt.Mit dem
offset-Attribut geben Sie an, an welcher Stelle der Farbumschlag stattfinden soll. Verwenden Sie hierfür Werte zwischen 0 und 1. Wenn Sie keine Offsets definierten, werden die Farbumschläge automatisch gleichmäßig auf die gesamte Ausdehnung des Farbverlaufs verteilt.Das Attribut
stop-colordefiniert den gewünschten Farbwert. Dabei sind verschiedene Notationen zulässig:stop-color="#F08080"
stop-color="lightcoral"
stop-color="rgb(240,128,128)"
Das Attribut
stop-opacitydefiniert die Transparenz bzw. Opazität. Verwenden Sie hierfür Werte zwischen 0 und 1, wobei 0 komplett transparent und 1 komplett undurchsichtig entspricht. Wenn kein Wert explizit angegeben wird, wird 1 verwendet.
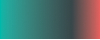
Beispiel mit Transparenz
<linearGradient id="myGradient" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0.0" stop-color="#00B8AA" />
<stop offset="0.7" stop-color="#00B8AA" stop-opacity="0" />
<stop offset="1.0" stop-color="#00B8AA" />
</linearGradient>
<rect x="0" y="15" fill="#37464a" width="100" height="10" />
<rect x="0" y="0" fill="url(#myGradient)" width="100" height="40" />
